Месенджер Telegram имеет право быть среди контактных данных на сайте. В общем то чем больше способов связи с вами, тем лучше. Кто то и ВК просит добавить. Решать только Вам. Хочу показать как поставить кнопочку вызова через Telegram на сайт.
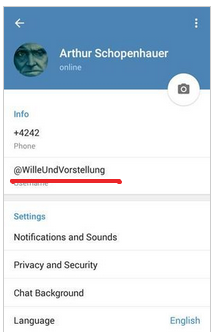
Прежде всего Вам нужно узнать Ваш ник в Telegram — имя пользователя, с которым будем осуществлять связь.  Если у вас еще нет имени в телеграмм, то создайте его. Зайдите в настройки телеграмма и задайте его. В итоге получим имя в виде @xxxx.
Если у вас еще нет имени в телеграмм, то создайте его. Зайдите в настройки телеграмма и задайте его. В итоге получим имя в виде @xxxx.
Именно это имя и будем использовать в ссылке https://telegram.im/@ХХХХ
<a href=»https://telegram.im/@XXXX» target=»_blank» title=»»>телеграмм</a>
Ну и немного украсить <a href=»https://telegram.im/@ХХХХ» target=»_blank» class=»telegramim_button telegramim_shadow telegramim_pulse» style=»font-size: 20px;
width: 45px;
background: #185778;
box-shadow: 1px 1px 2px #185778;
color: #FFFFFF;
border-radius: 50%;» title=»»><img src=»https://telegram.org/img/t_logo.png»></a>
Картинку берем с телеграмм орг, задаем размеры, тени и стили анимации
.telegramim_shadow {
box-shadow: 1px 1px 5px rgba(0,0,0,0.5);
}
.telegramim_shadow:hover {
box-shadow: 1px 1px 15px rgba(0,0,0,0.5) !important;
}
.telegramim_pulse {
animation: animationpulse 2s infinite;
-webkit-animation: animationpulse 2s ease-out;
-webkit-animation-iteration-count: infinite;
}
.telegramim_pulse:hover {
animation: linear;
}
@-webkit-keyframes animationpulse {
0% {
-webkit-box-shadow: 0 0 0 0 inherit;
}
70% {
-webkit-box-shadow: 0 0 0 15px rgba(0,0,0, 0);
}
100% {
-webkit-box-shadow: 0 0 0 0 rgba(0,0,0, 0);
}
}
@keyframes animationpulse {
0% {
transform: scale(1.0, 1.0);
-moz-box-shadow: 0 0 0 0 inherit;
box-shadow: 0 0 0 0 inherit;
}
10% {
transform: scale(1.1, 1.1);
}
15% {
transform: scale(1.0, 1.0);
}
70% {
-moz-box-shadow: 0 0 0 15px rgba(0,0,0, 0);
box-shadow: 0 0 0 15px rgba(0,0,0, 0);
}
100% {
-moz-box-shadow: 0 0 0 0 rgba(0,0,0, 0);
box-shadow: 0 0 0 0 rgba(0,0,0, 0);
}
}
@-ms-keyframes animationpulse {
0% {
-ms-transform: scale(1.0, 1.0);
}
10% {
-ms-transform: scale(1.1, 1.1);
}
20% {
-ms-transform: scale(1.0, 1.0);
}
100% {
-ms-transform: scale(1.0, 1.0);
}
}

1 comment on “Как установить телеграмм на страницу контакты”